[最も共有された! √] insta 埋め込み 138573-インスタ 埋め込み デザイン
Instagram Feedは、プラグインとアプリの2種類があります。 ここでは、その2つの方法に分けて解説していきます。 instagram feedの使い方(アプリ版) まずは、instagram feedの公式サイトに飛んで、登録をしていきましょう。 →公式サイトはこちら03/11/17 · このコードをインスタグラムを埋め込みたい ウィジェットエリアにコピペしたら あら簡単〜 Instagramの埋め込み完了です♪♪ もちろんウィジェットだけでなく、 ブログの記事中や固定ページなんかにも埋め込みできます。 ぜひぜひ有効活用してインスタグラムの投稿画像をWebサイトに埋め込んで表示させる方法(Instagram Graph API)※ 年7月以降の対応 ;

インスタグラム画像ギャラリーをホームページやブログに設置する Api利用 ウインドミル
インスタ 埋め込み デザイン
インスタ 埋め込み デザイン-30/11/18 · Width of Feed 埋め込み画面の横幅;Instagram埋め込みの定番プラグイン「Instagram フィード」の使い方 まずは、一番使われているInstagramの埋め込みプラグインの「Instagram フィード」の使い方について、説明していきます。 以下のような流れで使用することができます。



インスタグラム投稿の埋め込み方法と使用時の注意点 Seo研究所サクラサクラボ
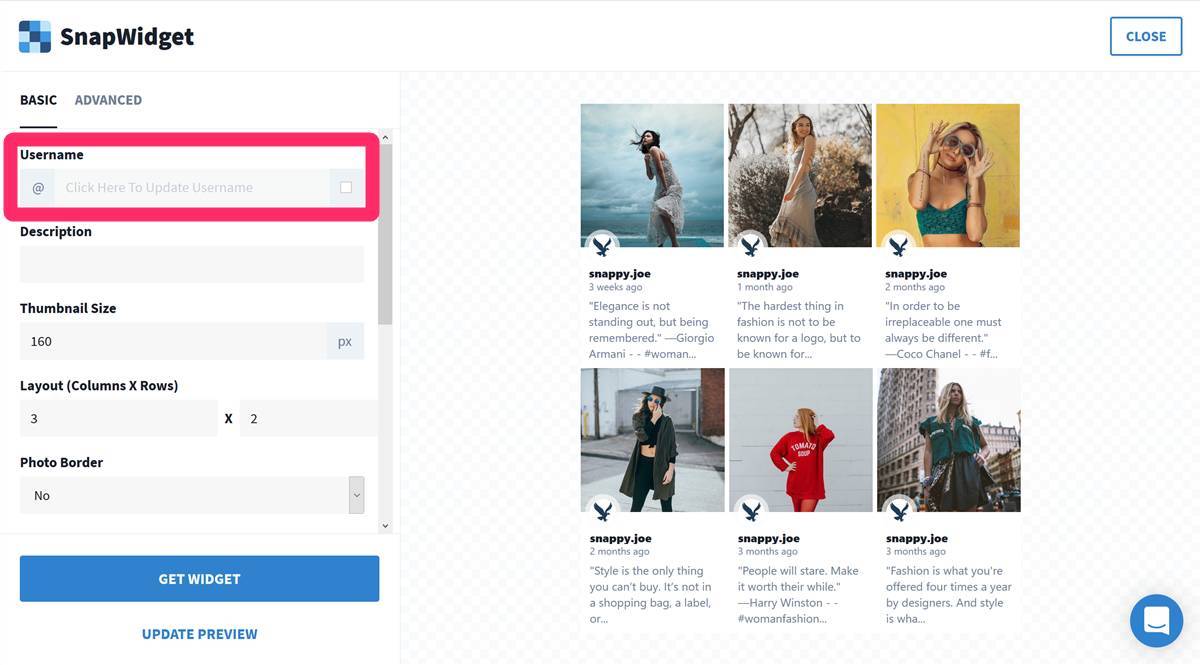
Instagramのフィードを表示させるには、instagramfeedの、赤枠で囲っているところをつきでそのまま挿入するだけです。 インスタのアカウントを複数埋め込みたい インスタのアカウントを複数埋め込みたい場合は、とっても簡単ですので、ご安心を ^^Instagramの画像埋め込みとは、Instagramが提供しているAPI(Application Programming Interface)※を使ってWebページにユーザーの投稿を表示させることをいいます。 Instagramの画像埋め込みは、これまで、まとめサイトなどを中心に、さまざまなWebページで広く利用されてきました。 Instagram以外にも、SNSの25/05/17 · 目次 1 インスタグラムの投稿を埋め込むための方法;
Height of Feed 埋め込み画面の高さ;ブログ 21年版Instagram基本表示APIで投稿一覧を表示する手順 0417 追記 アプリ作成時のダイアログの変更と入力必須項目の追加に伴い、修正しました。06/04/21 · WordPressサイトにInstagramの画像を自動で表示させたい時は、WordPress Instagramフィードプラグインが必要です。 本記事では、8種類の無料およびプレミアムのInstagramフィードプラグインをご紹介いたします。自分のInstagramアカウントのコンテンツのフィードを作成するのに役立つ単純なウィジェットも
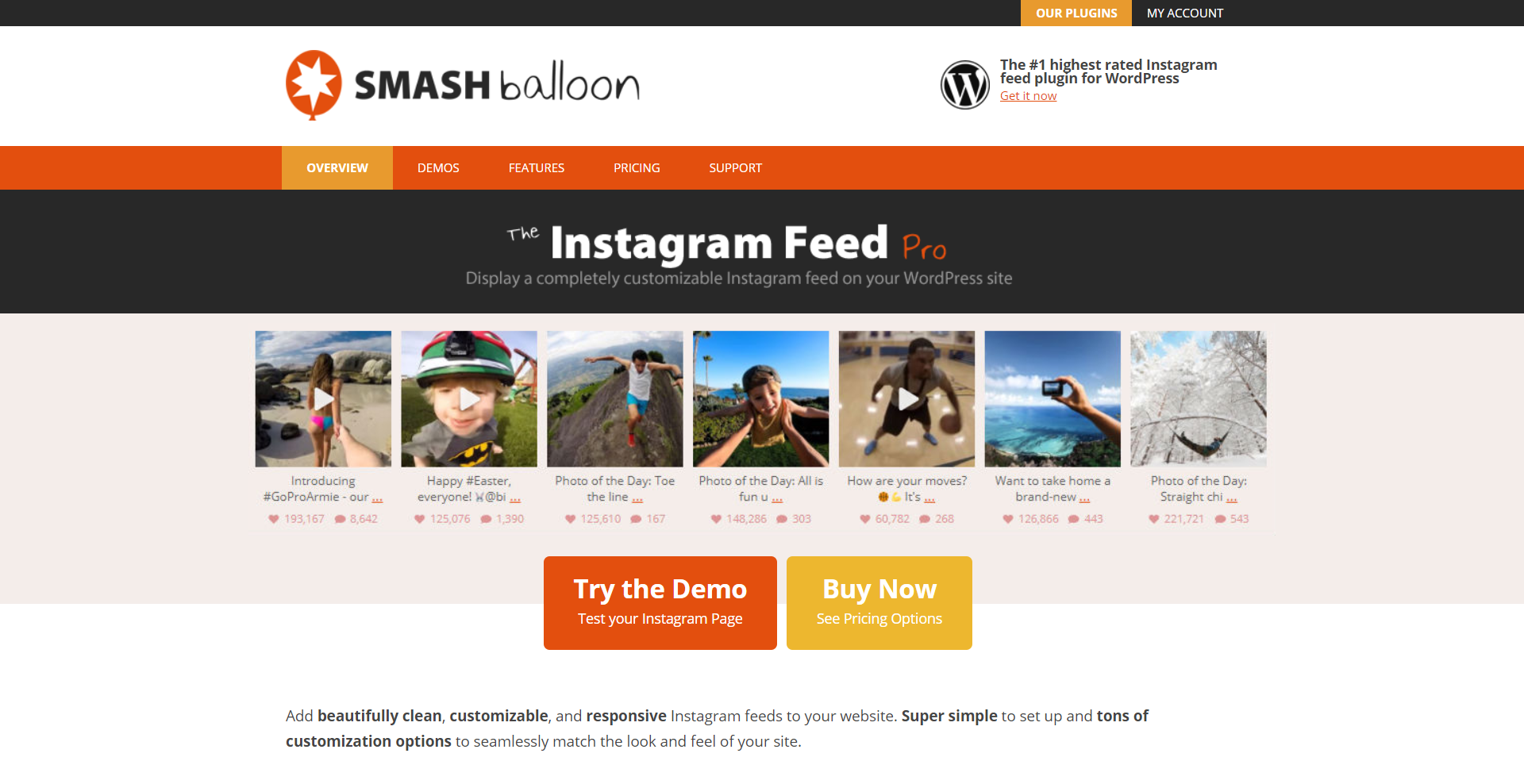
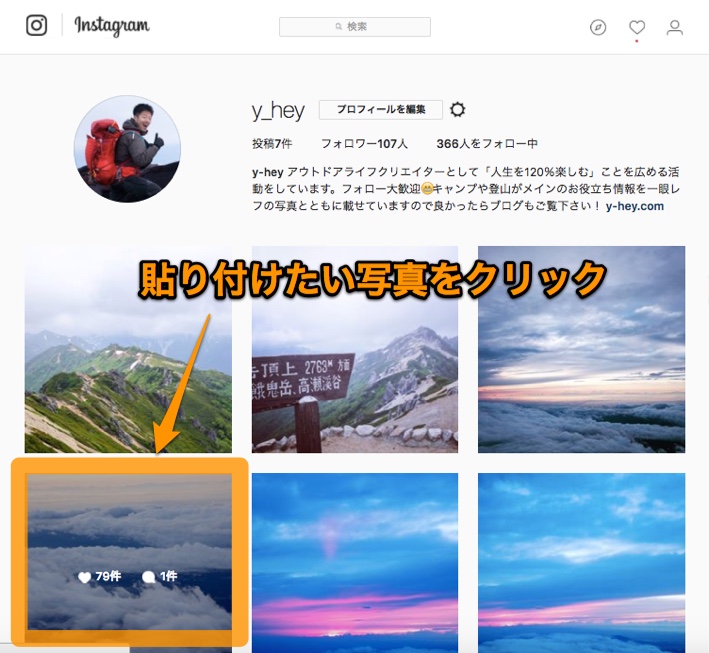
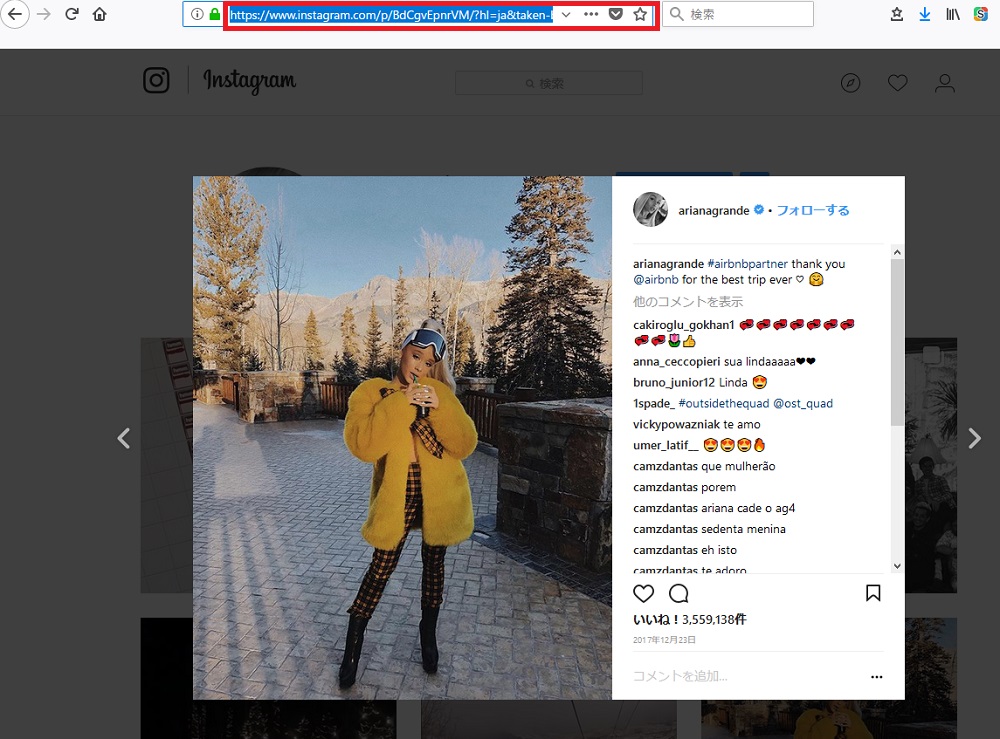
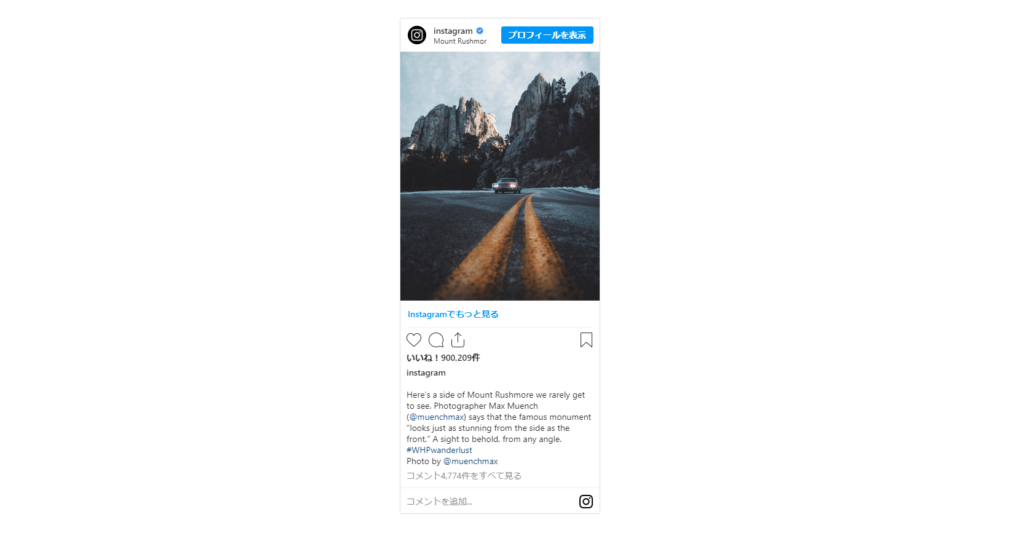
2 その1特定の投稿を一つ埋め込むための方法 21 11埋め込みたい画像を単独で表示する;InstagramInstagram APIを使ってホームページに埋め込み実装 November 16, 17 Code 「インスタグラムを自社サイトと連動して表示できるようにしたい!Instagramの投稿をワードプレスに埋め込みしたいと思っている方は多いですよね。 そこで、初心者さんでも使いやすい、プラグイン「Smash Balloon Social Photo Feed」を使ってインスタをワードプレスに埋め込む方法をワードプレス構築の解説のプロのわたしがお伝えします♪



Instagramウィジェットを無料でサイトに設置する3つの方法 Go Ride News



Snsをホームページに埋め込みメリットやデメリットについて
年6月29日、インスタグラムの旧APIが廃止されます。6月30日以降、新しいAPI(Instagram Basic Display APIおよびInstagram Graph API)に対応をしていないワードプレスのプラグインやフリーツール使ってウェブサイトに埋め込んだインスタグラムの画像が表示できなくなる09/05/ · InstagramをWebサイトに埋め込みたいというご相談をいただくことがあります。一時期、InstagramはAPIの仕様変更があり、使用できなくなり現在では「Instagram Graph API」もしくは「Instagram Basic Display API」を使用して埋め込む方法が提供されています。しかしこの方法は技術的な知識を必要とし、設定はフィードの埋め込みは、ショートコードやウィジェットを使った簡単な作業なので、 WordPress の基本的な操作ができれば、高度なスキルを必要としません。 10Web Social Photo Feed for Instagramにも、プレミアムバージョンがあります。



インスタグラム画像ギャラリーをホームページやブログに設置する Api利用 ウインドミル



インスタグラム Instagram をサイトに埋め込んで見込み客の購買意欲を高めよう 売上を上げる集客ホームページ制作なら神奈川県藤沢市のソニド Sonido
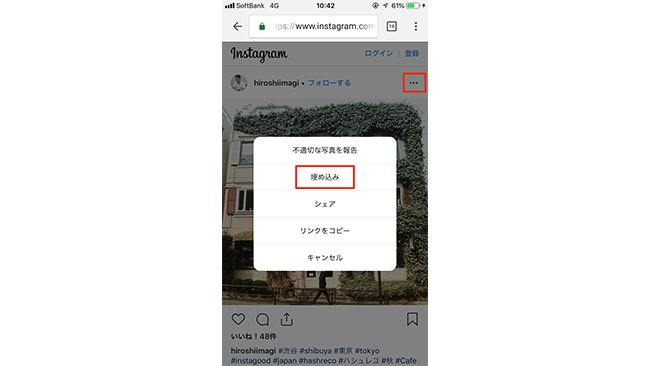
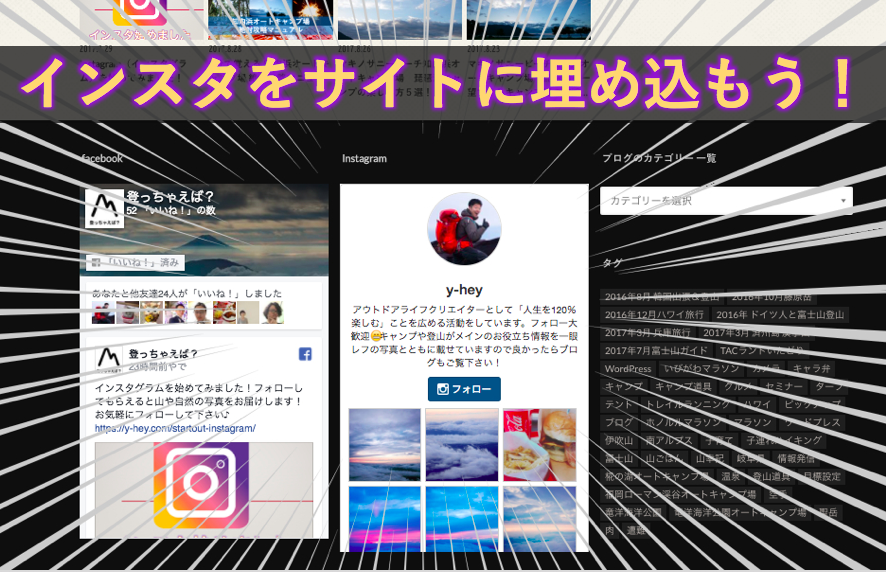
30/08/17 · おしゃれな画像がいっぱいのSNS、インスタグラム(Instagram)。 こんなおしゃれなインスタグラム自分のサイトに埋め込んで紹介したいですよね? 今回はインスタグラムをサイトやブログに貼りつけて、あなたのサイトをフォトジェニック(写真映え)するサイトにしちゃう 簡単でおしゃれな2つの21/11/19 · 3instagramタブで埋め込みコードを生成 隣にプレビュー画面があるのでそこを見ながらサムネイルの数などをいじる。 そして生成された埋め込みコードをコピペしてサイトに貼る。 ※注意ブログを書いていてInstagramの投稿を埋め込みたいと思うことがありますよね。 そのときに、「 埋め込み 」「 プラグイン 」「 API 」の3つ方法がありまして、 難易度は、高い順に API→プラグイン→埋め込み となるかと。



ブログやwebサイトでインスタの投稿を表示してみよう 誰でもできる投稿の埋め込み方法 Frigater



Wordpressプラグインでインスタグラム写真を埋め込み Smash Balloon Social Photo Feed ウインドミル
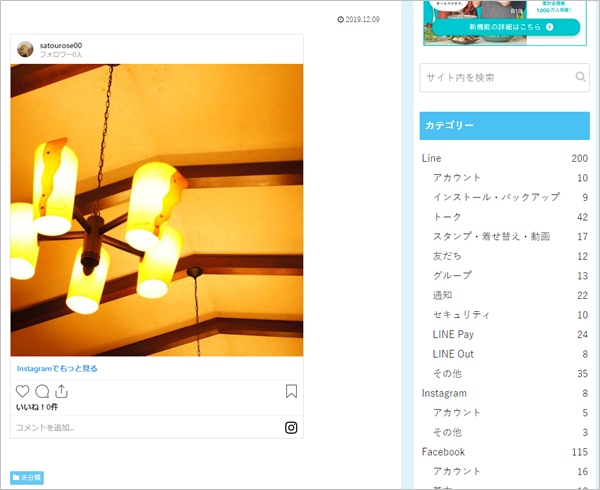
埋め込みコードの作成が 完了 です。 では次に、 インスタのコード を 自分のワードプレスに埋め込みます。 任意箇所にInstagramを表示させる では、 Instagramフィード の 設定画面上部の左から3つ目のタブ (3、Display Your Feed) を23/11/ · 私は、普段Instagramやnoteで健康生活に役立つ情報などについて発信しています。 インスタグラムをいつもどおり埋め込みをしようとして、できなくなってませんか? インスタグラムの埋め込みコードが最新になり、形式が変わったことが原因のようです。投稿全体やInstagramでもっと見るなどをタップすると、投稿主のインスタアカウントへアクセスできます。 「埋め込み」機能を使う上で注意すべき点 インスタグラムの埋め込み機能を利用する際の注意点をまとめました。 1



Wordpressにインスタを埋め込みたい そんな時は Instashow がおすすめ 使い方を徹底解説 Monecre もねくり



ワードプレスにインスタの投稿を埋め込む方法 Naopブログ
インスタグラムの投稿画像をWebサイトに埋め込んで表示させる方法(Instagram Graph API)※ 年7月以降の対応 0606 0812



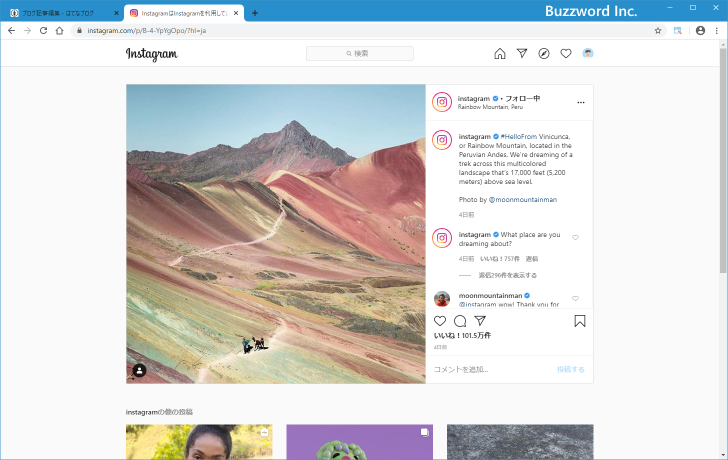
煙に巻かれた日々 インスタ ブロガーによるinstagram利用方法 7 投稿動画の共有方法 埋め込み



株式会社エピソディコ Instagramのタイムライン埋め込み Facebook


ブログやwordpressにinstagramのembed 埋め込み をキャンプションなしで追加する方法 ニートに憧れるプログラム日記



インスタグラム を自分ブログに設置したい Wpプラグインなしorあり パソコンで投稿も含 お気楽ノマドのハニカム雑記ログ



インスタグラムをブログやウェブサイトへ埋め込む方法と埋め込みインスタ活用術 Web担当者forum



Instagram Graph Apiの基本的な使い方 Webサイトにインスタの写真を埋め込みする方法 Arrown



Instagram インスタグラム 投稿の埋め込み方 ブログでインスタおすすめ投稿を紹介しよう Apptopi



インスタグラムの投稿を埋め込む サイトにタイムラインを表示する方法は アプリやwebの疑問に答えるメディア



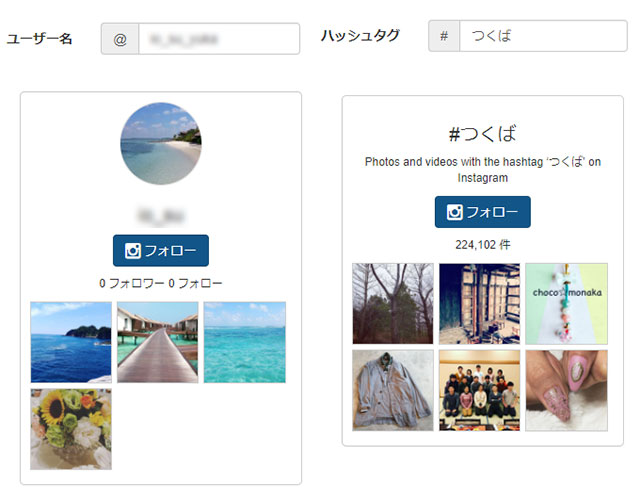
簡単 自力でインスタのハッシュタグ投稿一覧を埋め込む方法 Kishiken Com



Instagram タイムライン埋め込み方法 ネクストページブログ



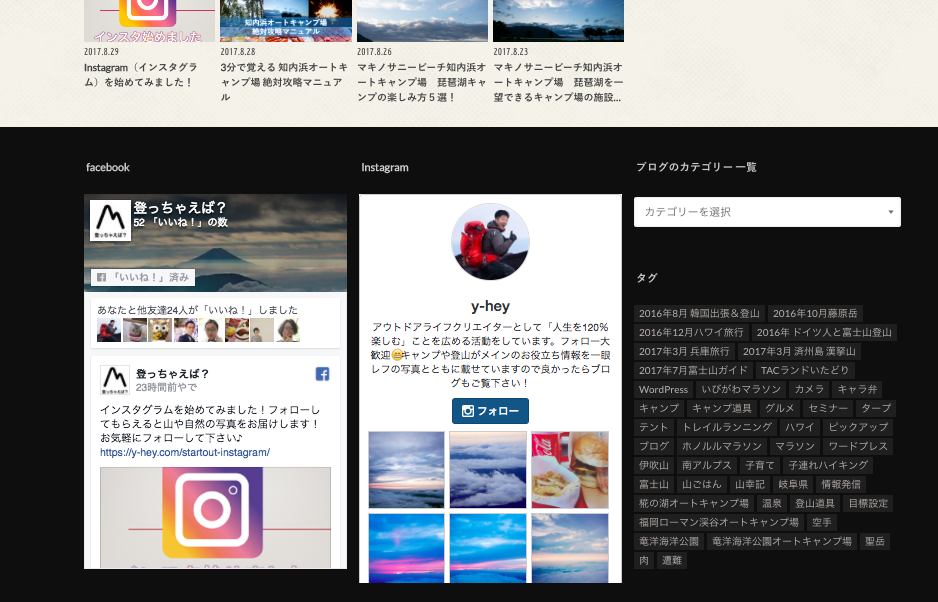
超簡単 Instagram インスタグラム をサイトへ埋め込みする2つの方法 登っちゃえば



Cocoon ブログにtwitterやinstagramを埋め込む方法 埋め込みで得られる効果についても解説 たな坊ブログ



インスタグラム投稿の埋め込み方法と使用時の注意点 Seo研究所サクラサクラボ



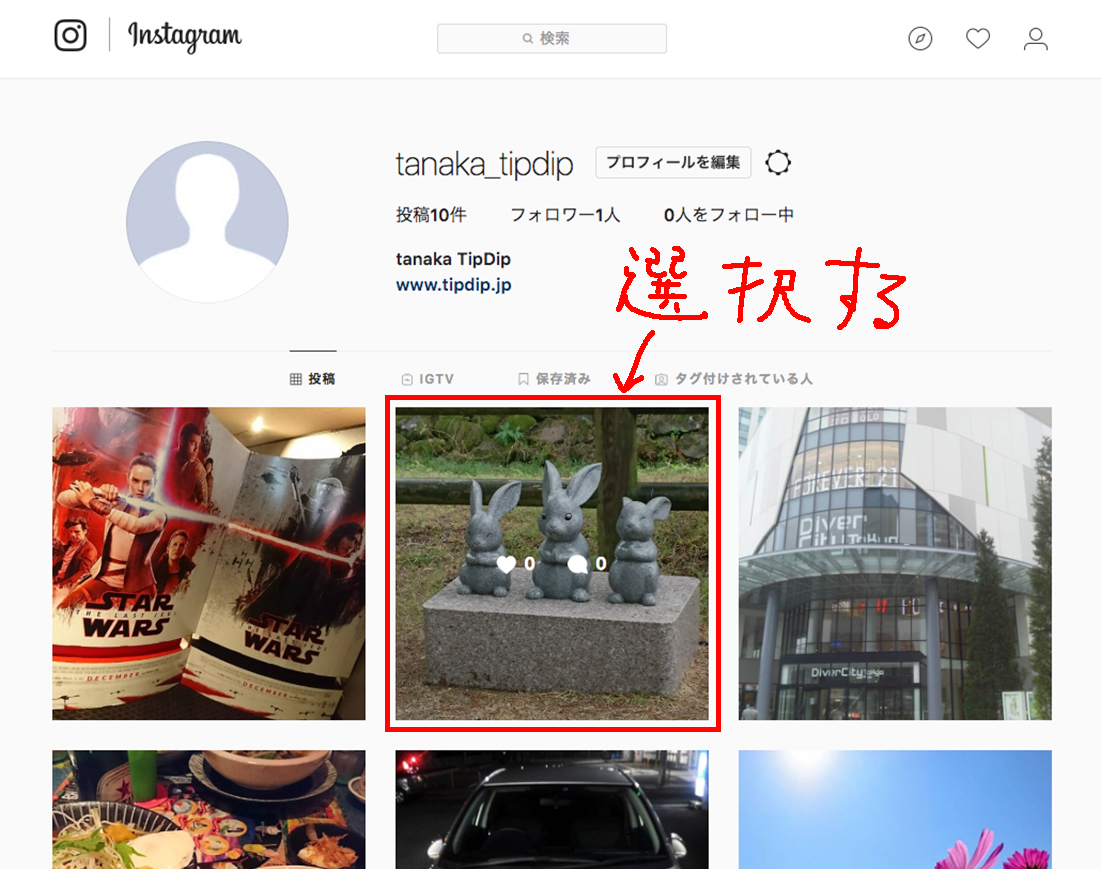
簡単 インスタグラム Instagram の投稿をウェブサイト上に表示してみる 株式会社チップディップ



Instagramの写真をwebサイトに埋め込む ウェブラボ 株 スタッフブログ



インスタで投稿した記事をサイトに表示する方法 その1 埋め込み方法の種類と解説 テクノドア



プラグインで簡単 Instagramをウィジェットに埋め込む方法



インスタグラムをwebサイトに埋め込む方法を徹底解説 インフルエンサーマーケティング研究所



インスタ タイムラインの写真や投稿一覧を埋め込みする方法 スマホアプリのアプリハンター



ワードプレスにインスタグラムを設置 設定する方法 定番



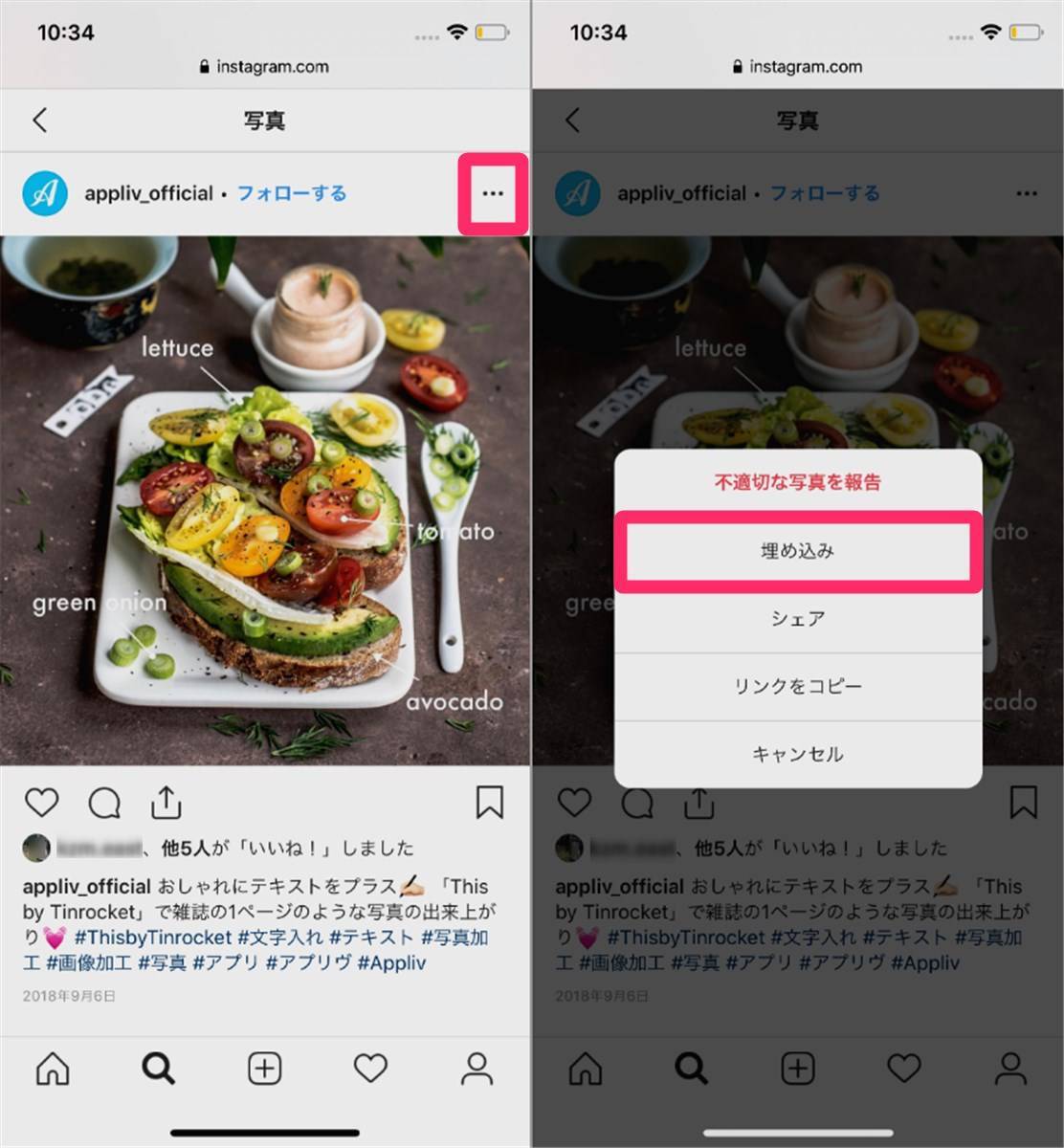
Instagram 埋め込み のやり方 投稿をブログやサイトに表示する方法 Appliv Topics



インスタグラム ウェブサイトへの載せ方 アプリの鎖



インスタグラムの投稿をブログやhpに埋め込む方法とメリットを徹底解説



インスタグラムをwebサイトに埋め込む方法を徹底解説 インフルエンサーマーケティング研究所



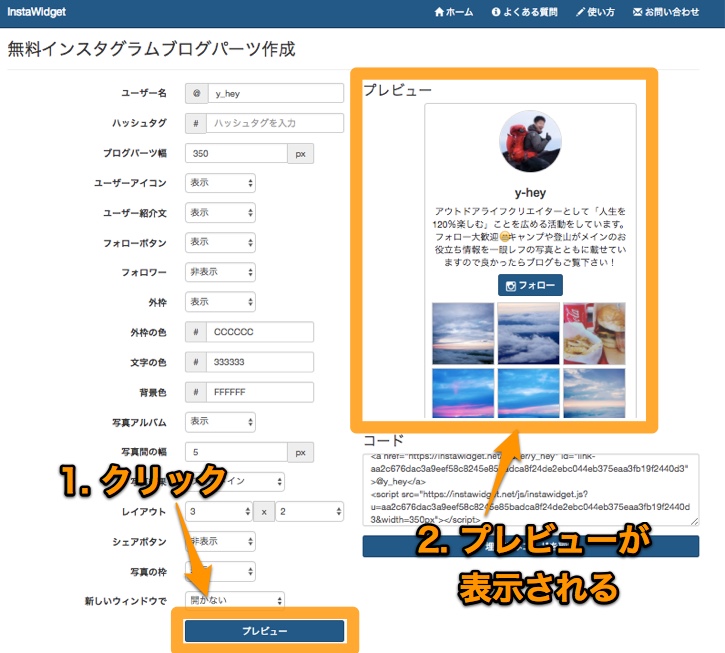
Instagramをwebサイトに埋め込むなら レスポンシブ対応の Instawidget が超便利だった ホームページ制作 Webマーケティングは奈良のjiguma



簡単 自力でインスタのハッシュタグ投稿一覧を埋め込む方法 Kishiken Com



インスタ埋め込み ワードプレスにinstagramをサイトをお洒落にする方法 Laptopreneur ひざのうえ副業



Wixにinstagramを設置する方法 東京起業女子webスクール 自分でできる アメブロ Facebook ホームページ



インスタグラムの埋め込みコードのバグ修正方法 表示されるキャプションを消す方法 ズボラママのブログ 仕事も私生活も充実させたいママのためのメディア


インスタグラム投稿の埋め込み方法と使用時の注意点 Seo研究所サクラサクラボ



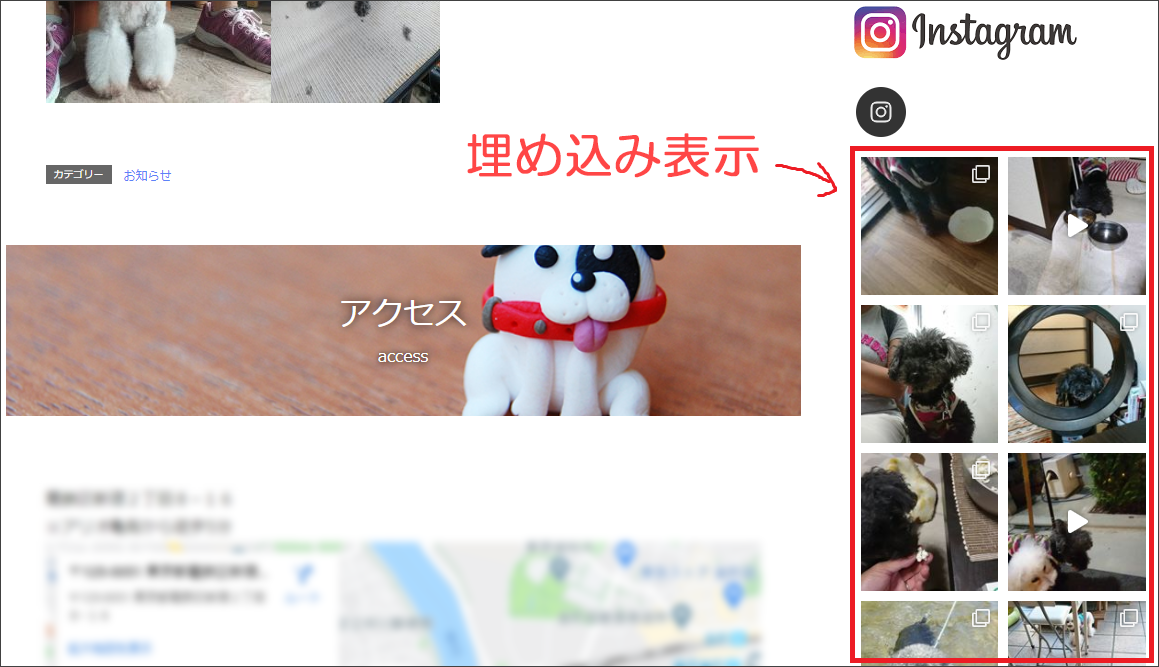
Instagramの更新に合わせて写真が自動更新するウィジェットをjimdoで作ったホームページに埋め込む方法 Jimdo虎の巻


インスタグラムをブログやウェブサイトへ埋め込む方法と埋め込みインスタ活用術 Web担当者forum



インスタグラム 埋め込み 機能の使い方 サイト ブログなどで投稿を表示させる方法 アプリオ



ワードプレスにインスタグラムを埋め込む方法 Howcang ハウキャン 格安webサイト制作 動画制作



他人のツイート インスタ写真の埋め込み掲載は著作権侵害にあたるか 電話代行メディア



簡単 Instagram埋め込みウィジェット プラグイン不要 綾糸 Net



Instagramを簡単にwordpressに埋め込む方法 Tarcoon Cartoon たぁくんカートゥーン Official Web Site



はてなブログのサイドバーにインスタのプロフィールを埋め込む方法 Osaka49ersのブログ



簡単 Webサイトにinstagramの投稿を埋め込む方法を伝授します エムタメ



インスタグラムの投稿画像をwebサイトに埋め込んで表示させる方法 Instagram Graph Api 年7月以降の対応 Blog 株式会社イロコト アニメ ゲームなどのエンタメ系web制作 運用会社


超簡単 インスタグラムサイト埋め込み方法 クレバートップ



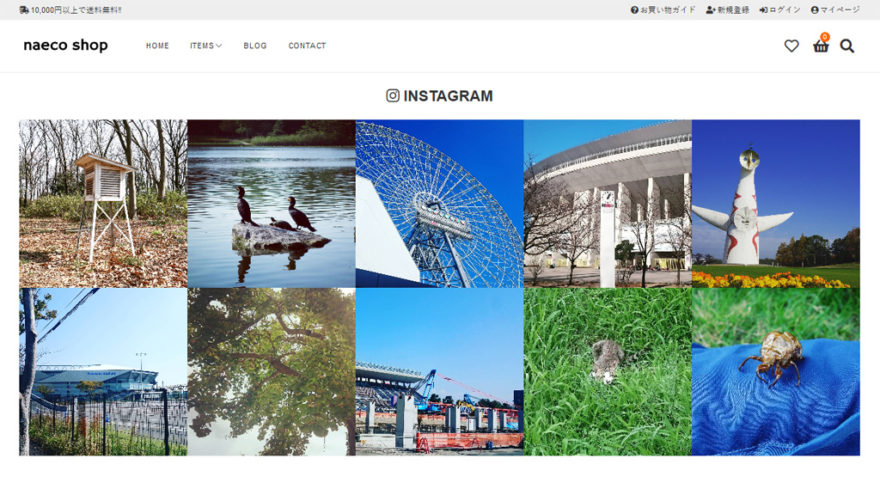
カラーミーショップにインスタ画像を埋め込む方法 年版 Naeco Jp



インスタの投稿って埋め込み可能 埋め込み方法と注意点を紹介


Instagram インスタ の写真をwordpressのブログに埋め込む方法 フミレム



インスタ投稿のブログ埋め込み方法とサイズ変更 著作権はどうなる Color Drip



インスタグラム 投稿をブログやサイトに埋め込みする方法は 注意点も解説



簡単 Webサイトにinstagramの投稿を埋め込む方法を伝授します エムタメ



インスタグラム 埋め込みには権利者の許諾が必要と見解 写真家とnewsweekが裁判 Media Innovation



アメブロの記事内にインスタの投稿を埋め込む方法 ブロッサムデザイン 櫻井圭子の女性起業のブランディングとweb集客



21年最新 Instagramやtwitterをホームページに埋め込む方法 ウェブココル株式会社



Snsの投稿をwebサイトに埋め込むことができるツール Embedsocial Japan



Wordpressのサイトにinstagramを埋め込む方法 レスポンシブ対応 Hikopro Blog



Instawindowを使ってインスタグラムの投稿をホームページに埋め込む 小金井にあるweb制作会社の備忘録 株式会社衆



超簡単 Instagram インスタグラム をサイトへ埋め込みする2つの方法 登っちゃえば



インスタ埋め込み機能で 画像が出ない 不具合が発生中 京都のお墨付き


Wordpressへのfb Twitter Instagramのタイムライン埋込方法 New Standard



超簡単 Instagram インスタグラム をサイトへ埋め込みする2つの方法 登っちゃえば



インスタ 投稿を別サイトに埋め込みで表示する方法 Instagram スマホ情報は アンドロック



Instagram 埋め込み のやり方 投稿をブログやサイトに表示する方法 Appliv Topics



年最新版 Instagram Feedの設定方法 ワードプレスでインスタを埋め込むプラグイン 湘南 茅ヶ崎市のホームページ制作会社 株式会社自給人



インスタグラムをwordpressサイトに埋め込む方法とプラグインの使い方



Instagram 埋め込みツール 09 01 株式会社ストーンシャープ



Instagram Graph Apiの基本的な使い方 Webサイトにインスタの写真を埋め込みする方法 Arrown



Instagramの投稿を記事に埋め込む方法 誰でも簡単にできる



インスタの画像を埋め込み ワードプレスの記事に使う方法と注意点 さき Official Blog



Instagramのフィードをwordpressに埋め込む連携プラグイン Smash Balloon Social Photo Feed の設定方法



Instagramの埋め込み方法が変更に ソラリンクblog ソラリンク 北海道帯広市のホームページ制作会社



インスタグラムをブログやウェブサイトへ埋め込む方法と埋め込みインスタ活用術 Embedsocial Japan



Wordpress以外もok Twitterやinstagramウィジェットをサイトに埋め込む方法 Part 3 Instagram プラグイン無し編 Abcウェブエンジニアblog



インスタグラム 埋め込み 機能の使い方 サイト ブログなどで投稿を表示させる方法 アプリオ



最新版 インスタグラムの 埋め込み 機能を使う方法



インスタのストーリーズ Strikinglyのhpに埋め込むには Carbon Freelance



Instagram Graph Api取得した情報で インスタの写真を埋め込みをスニペットで作成 ホームページ制作 福岡 システムノア



超簡単 Instagram インスタグラム をサイトへ埋め込みする2つの方法 登っちゃえば



簡単 Webサイトにinstagramの投稿を埋め込む方法を伝授します エムタメ



簡単 Webサイトにinstagramの投稿を埋め込む方法を伝授します エムタメ



記事にinstagramの投稿を埋め込む はてなブログの使い方



Instagram 埋め込み のやり方 投稿をブログやサイトに表示する方法 Appliv Topics



実は簡単 Instagramのフィードをwordpressに埋め込む方法 Wordpressプラグイン Social Photo Feeds 編 Good Things Inc Web Development Web Production Company



Wordpress プラグインを使用しサイドバーやフッターにinstagramタイムラインを埋め込む方法 Smash Balloon Social Photo Feed ぶらり Web走り書き



インスタをブログに埋め込む際のサイズ調整方法 ツイッターに合わせるには Ubl Unchained Business Laboratory


ブログ上で動画の再生も可能 Instagramの写真をwebサイトに貼り付けられる埋め込み機能が登場 Instagram Pc関連 Ig Fan



Jimdoとinstagramを連携してみよう ジンドゥーハウツー



Wordpressにインスタグラムを埋め込み表示させる方法 まとめ Straight Person



Nuxt Js ライブラリ Vue Instagram Embed をインストールしてインスタグラムの投稿を表示 埋め込み する Mebee



インスタの埋め込みがもっと簡単に Instawidgetの使い方 接骨院 整骨院専門のホームページ制作ほねぺじブログ



インスタグラム 埋め込み ピクチャー 日本の無料ブログ



第4弾 Instagramを更に活用する方法 ホームページと連動 埋め込みの方法は ブログ ホームページ制作 集客 Seo対策 株式会社サイバーアクセル アドバイザーズ 東京 福岡



簡単 Wordpressにinstagramのタイムライン埋め込む方法 ゆうそうとitブログ



最新版 インスタグラムの 埋め込み 機能を使う方法



Wordpressブログ記事内にinstagramを埋め込む最も簡単な方法 画像サイズや中央揃えなども ぶらり Web走り書き


コメント
コメントを投稿